json-server[심화_2]
시작하기전에 꼭 알아야 하는 키워드
🔥 본격적인 공부에 앞서서 아래 키워드들에 대한 숙지가 반드시 필요합니다.
(1) http 프로토콜
(2) 비동기 시리즈(JS)
- async/await
- Promise
- 비동기개념 및 콜백함수
json-server란?
(1) json-server 정의 및 사용하는 이유
json-server란, 아주 간단한 DB와 API 서버를 생성해주는 패키지 입니다. 우리가 json-server를 사용하는 이유는 Backend(이하 BE)에서 실제 DB와 API Server가 구축될 때까지 Frontend(이하 FE) 개발에 임시적으로 사용할 mock data를 생성하기 위함입니다. json-server를 통해서 FE에서는 BE가 하고 있는 작업을 기다리지 않고, FE의 로직과 화면을 구현 할 수 있어 효율적으로 협업을 할 수 있습니다. 이번 챕터에서는 단순히 mock data로 사용하는 것을 넘어, 실제로 배포까지 하여 간단한 API 서버를 구축하고 과제 프로젝트를 완성하는데 사용할 것 입니다.
(2) json-server 설치하기
yarn add json-serverjson-server 사용하기
(1) json-server 실행하기
json-server가 간단한 패키지이긴 하나, 말그대로 서버 입니다. 그래서 리액트와는 별개로 따로 실행을 해줘야 합니다. 다시 말해 리액트도 start하고, json-server로 start 해야 합니다. 그래야 리액트와 json-server가 서로 통신 할 수 있습니다.
아래 명령을 통해 json-sever를 실행합니다. 명령어의 대략적인 뜻은 db.json 이라는 것을 db로 삼고, 3001 포트에서 서버를 시작하겠다는 뜻입니다.
yarn json-server --watch db.json --port 3001이렇게 명령어를 입력하면, 아래 이미지처럼 db.json이 자동으로 생성됩니다. 이 json 파일을 db로 사용하는 것이죠. 신기하죠? 그리고 posts, comments, profile 라는 기본적인 값들을 넣어주었네요.

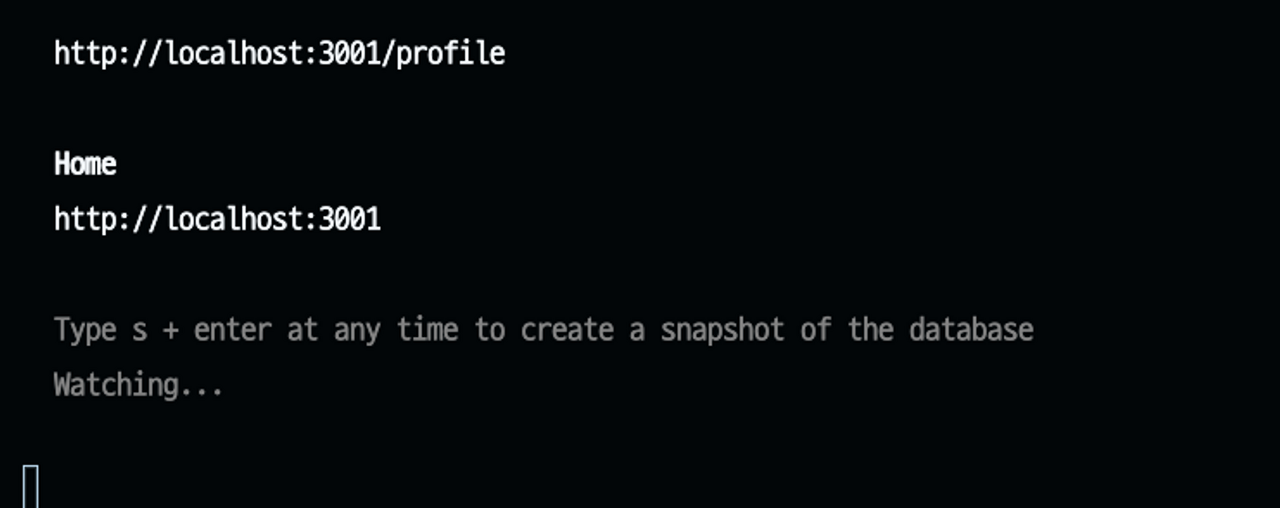
그리고 서버가 정상적으로 켜졌으면 아래와 같이 보이게 됩니다.

우리의 API를 켰으니, 리액트로 켜서 이제 본격적으로 json-server를 사용해봅시다.
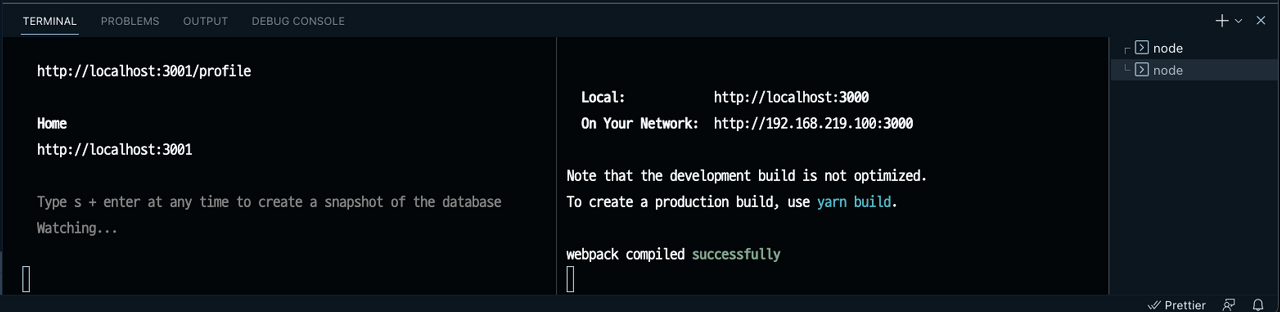
json-server와 리액트가 모두 켜진 상태 👇

(2) db.json 수정하고 브라우저에서 확인하기
db.json이 생성되면서 기본값을 넣어주었는데, 우리는 우리가 하고 싶은대로 사용하기 위해서 다 지우고 아래와 같이 작성해주세요. 우리는 Todo list를 만들 것이니 todos 라고 이름을 지었습니다. 그리고 데이터 형태는 배열이구요. todo 1개를 테스트용으로 만들어주겠습니다.
{
"todos": [
{
"id": 1,
"title": "json-server",
"content": "json-server를 배워봅시다."
}
]
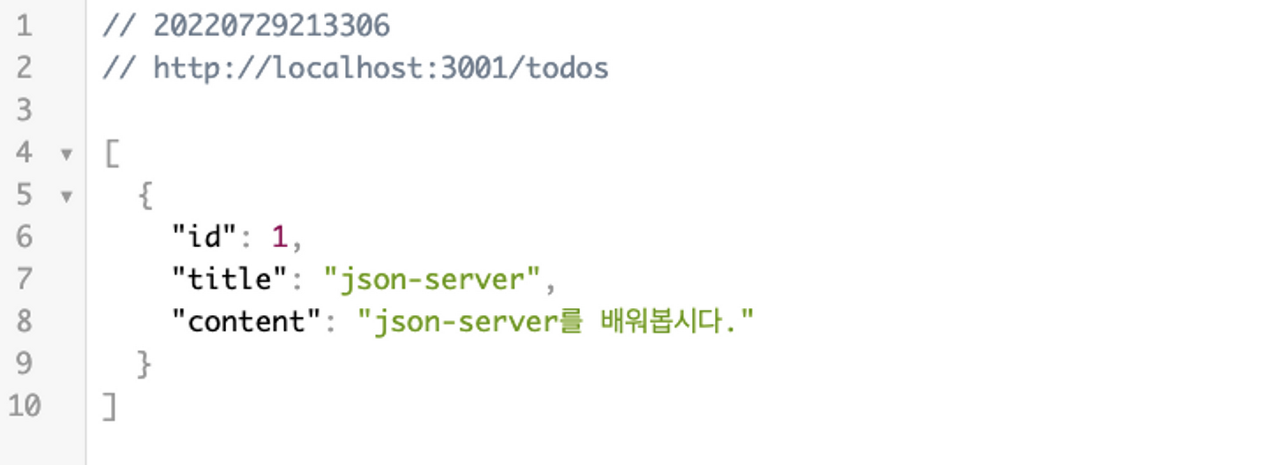
}그리고 우리가 만든 API 서버가 잘 작동하고 있는지 확인을 해봅시다. 브라우저에서 http://localhost:3001/todos 로 이동해볼까요?
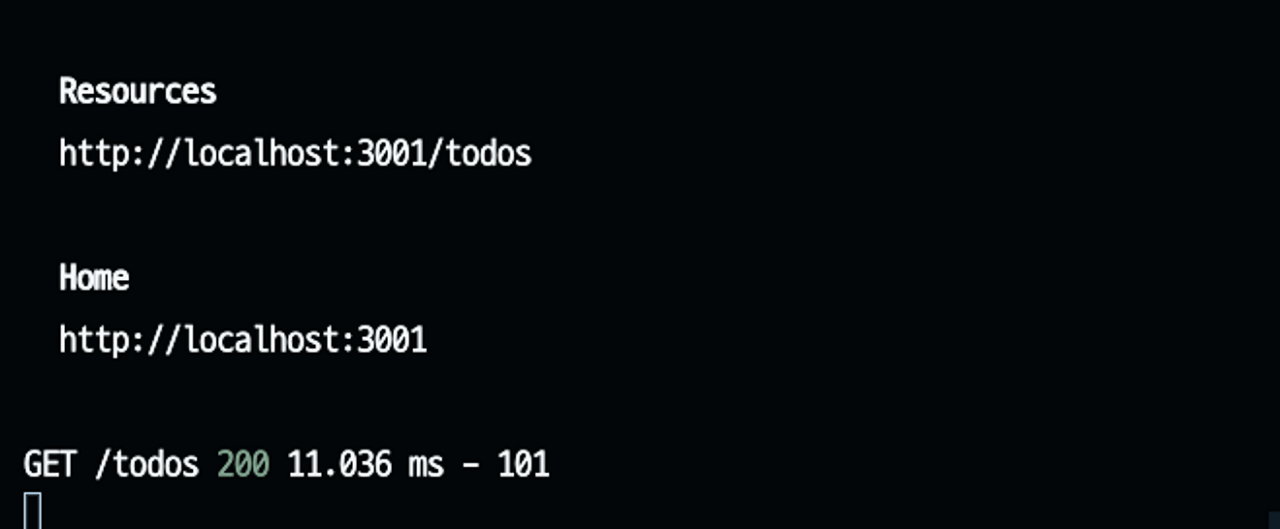
짠 ✨ 우리가 db에 넣은 todo가 정상적으로 보이죠? 브라우저 주소에 URL을 입력한다는 것은 GET 요청이에요. 우리는 우리가 만든 API 서버에 GET 요청을 한 셈이죠. 브라우저에서는 아래 정보들이 보이고,

서버의 터미널에서는 “누군가 GET을 했어" 라고 우리에게 알려줍니다.

정말 간단하죠?
다음 챕터에서는 이 서버를 localhost가 아닌 외부에서도 접근할 수 있도록 간단하게 배포 해보겠습니다. 이 서버를 실제 서비스하는데는 적절하지 않으니, 지금 처럼 테스트 또는 mock data용도로만 사용하시길 바랍니다.
배포하기
json-server 배포는 [심화] 과제 제출 시, 필요한 부분입니다.
지금은 넘어가시고 과제 할 때 보러오세요.
(1) server 코드 작성하기
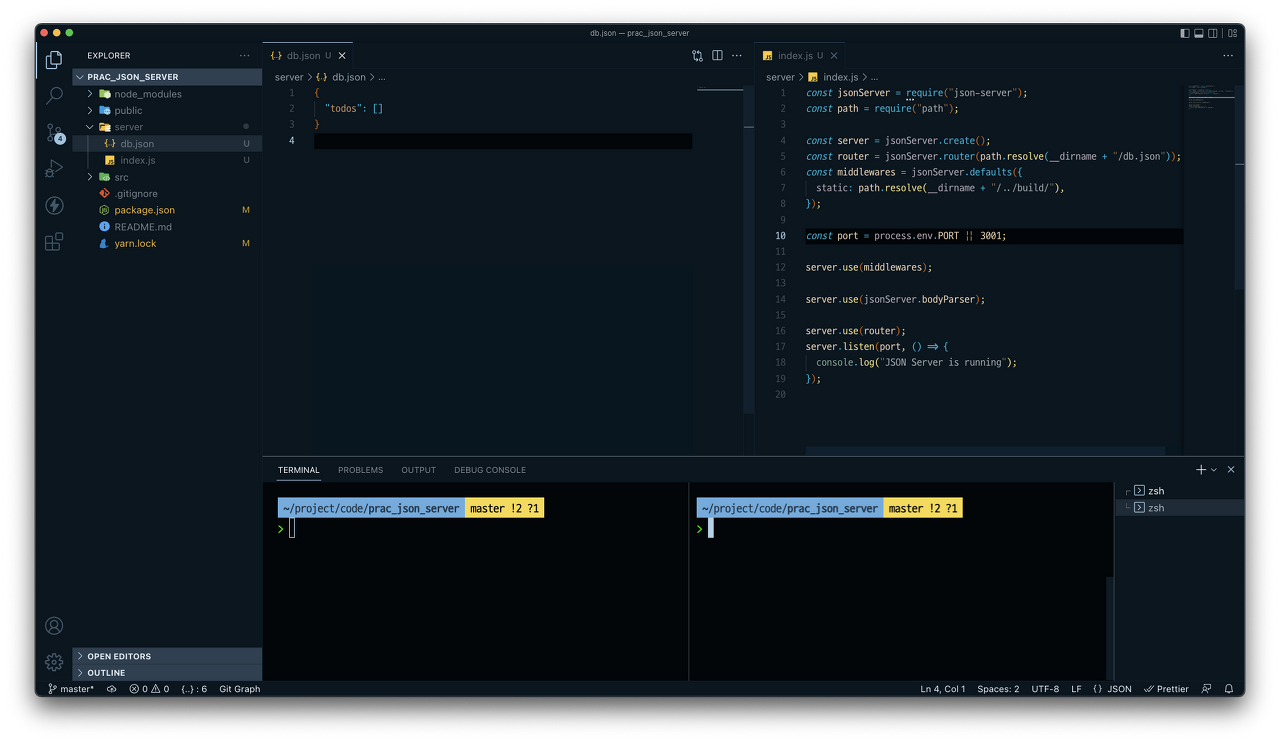
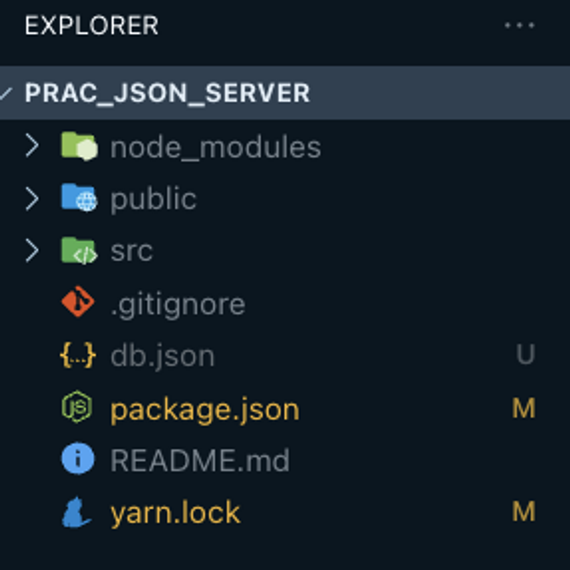
프로젝트 최상위 디렉토리에 server 라는 폴더를 생성하고, 그 안에 index.js를 생성합니다. 그리고 아래 내용을 복사해서 붙여넣으세요.
const jsonServer = require("json-server");
const path = require("path");
const server = jsonServer.create();
const router = jsonServer.router(path.resolve(__dirname + "/db.json"));
const middlewares = jsonServer.defaults({
static: path.resolve(__dirname + "/../build/"),
});
const port = process.env.PORT || 3001;
server.use(middlewares);
server.use(jsonServer.bodyParser);
server.use(router);
server.listen(port, () => {
console.log("JSON Server is running");
});그리고 db.json을 생성해서 아래와 같이 작성해주세요.
{
"todos": [
]
}아래 이미지처럼 폴더와 파일을 생성하고, 코드를 작성하면 됩니다. 👇