내일배움캠프[4기_Reac트랙]/TIL
내일배움캠프 React트랙 44일차 회고 (2022.12.30)
ecoEarth
2022. 12. 30. 22:39
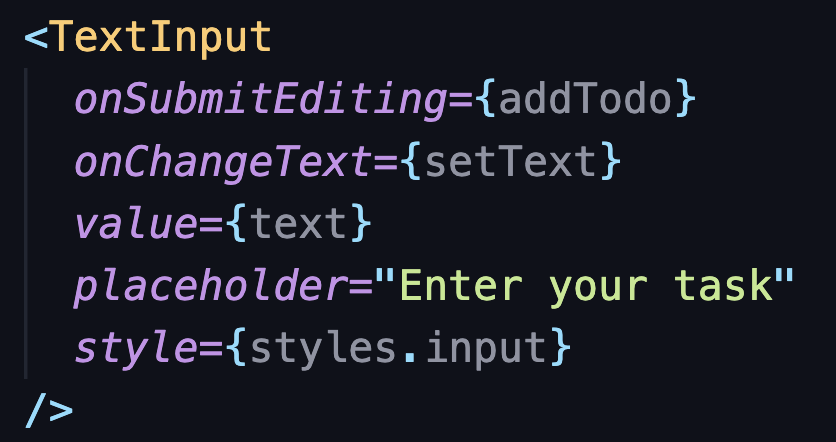
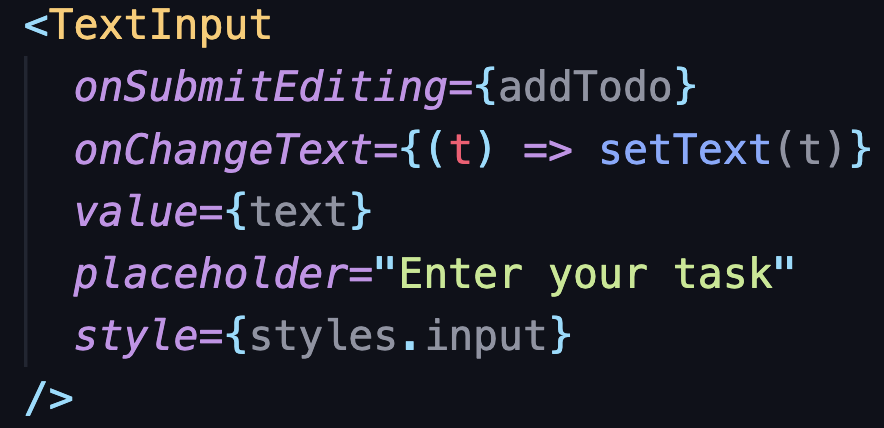
TextInput, 단축문법
위의 두 코드는 정확히 같은 기능을 하는 코드이다.


- TextInput태그는 입력된 값을 콜백함수의 인자로 전달한다.
- 자바스크립트에서 고차함수의 인자(t)와 콜백함수의 인자(t)가 같다면 함수명만 적어줄 수 있는 단축문법
<TouchableOpacity>
<Feather style={{ marginLeft: 10 }} name="edit" size={24} color="black" />
</TouchableOpacity>;
Expo vector아이콘은 기본적으로 버튼의 성질이 들어있지 않으므로 <TouchableOpacity>태그로 감싸 클릭이 가능한 버튼의 성질을 부여해줘야한다.
위의 두 코드는 정확히 같은 기능을 하는 코드이다.
- TextInput태그는 입력된 값을 콜백함수의 인자로 전달한다.
- 자바스크립트에서 고차함수의 인자(t)와 콜백함수의 인자(t)가 같다면 함수명만 적어줄 수 있는 단축문법
<TouchableOpacity>
<Feather style={{ marginLeft: 10 }} name="edit" size={24} color="black" />
</TouchableOpacity>;
Expo vector아이콘은 기본적으로 버튼의 성질이 들어있지 않으므로 <TouchableOpacity>태그로 감싸 클릭이 가능한 버튼의 성질을 부여해줘야한다.