내일배움캠프 React트랙 54일차 회고 (2022.01.13)

자바스크립트 vs 타입스크립트
- JavaScript는 Dynamic Typing 가능
- 분명 타입이 다른 number타입과 string타입의 연산이지만, 자바스크립트는 별로 개의치않고 계산해준다.
- 이는 얼핏보면 스마트한 것 같지만, 프로젝트의 규모가 커질수록 자유도는 오류발생가능성일 높이는 단점으로 작용한다.
const result = 5 - '3'
console.log(result) // 2
- 하지만 Typescript는 이러한 자유도를 포기한 대신 엄격성을 보장하여 오류발생가능성을 낮춘다.
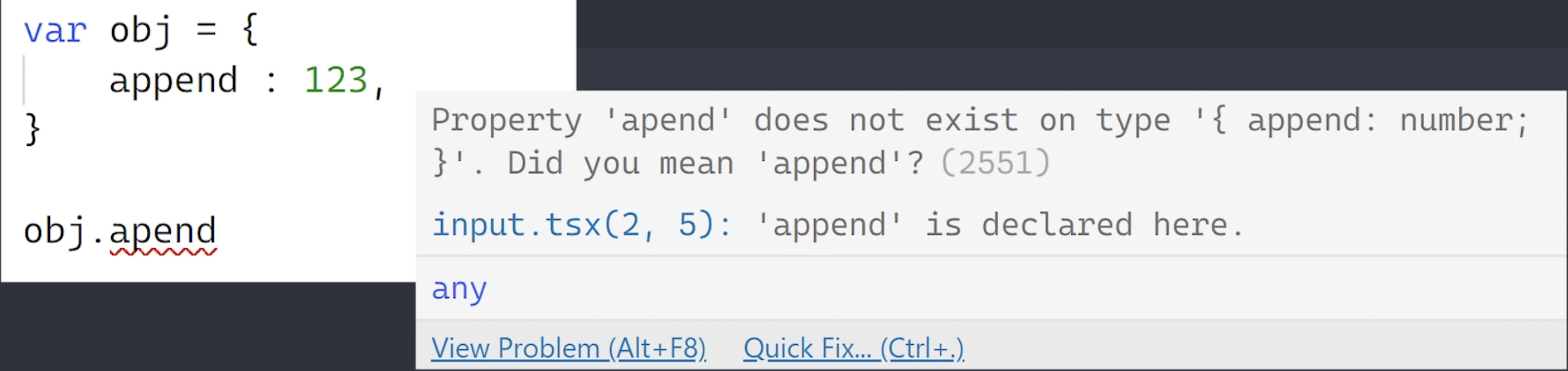
- 추가적으로 에러메시지도 기존 자바스크립트만을 이용했을때보다 더 자세히 알려준다.

타입스크립트 설치
터미널
npm install -g typescript한번만 설치해주면 되는 작업이다.
React 프로젝트에서 Typescript 사용할 경우
1. 이미 있는 React 프로젝트에 설치
작업폴더경로에서 터미널을 오픈한 후
yarn add --save typescript @types/node @types/react @types/react-dom @types/jest
설치가 완료되면, .js 확장자파일을 .ts 확장자파일로 바꿔서 이용가능하다.
그냥 애초에 처음부터 Typescript 적용된 React 프로젝트를 생성할 수도 있다.
2. 그냥 React 프로젝트를 새로 생성
새로 작업폴더를 하나 만든 후 그곳에서 에디터와 터미널을 오픈한 다음
npx create-react-app my-app --template typescript
브라우저는 ts파일이 아닌 js파일 즉, 자바스크립트의 코드만 인식할 수 있기때문에 타입스크립트의 코드를 자바스크립트의 코드로 자동변환, 저장해주는 과정을 거쳐야 한다. vsc코드를 열고
tsc -w
입력해두면 자동으로 ts파일을 js 파일로 저장, 변환해준다.
tsconfig.json파일을 생성하여 컴파일(ts->js) 옵션을 지정한다.
{
"compilerOptions": {
"target": "ESNext",
"module": "commonjs"
}
}- target은 es5, es6와 같이 타입스크립트를 자바스크립트로 변환할때의 변환될 버전을 의미한다.
- ESNext는 최신 자바스크립트문법을 의미함
타입스크립트 문법 간단정리
변수의 타입지정
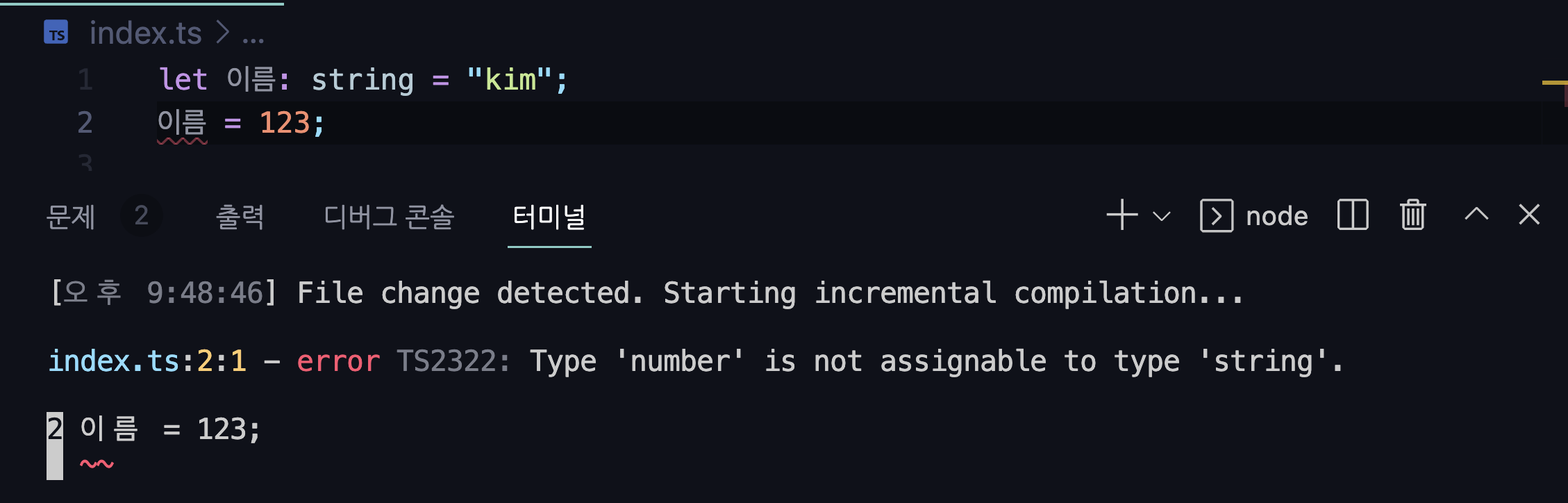
let 이름 :string = 'kim'
- 타입으로 쓸 수 있는 것들은 string, number, boolean, bigint, null, undefined,[], {} 등이 있다.

타입을 지정해놓으면 타입이 의도치 않게 변경될 경우 에러메세지를 띄워준다. 덕분에 타입관련 버그들을 사전에 찾아 없앨 수 있다.
let 이름 :string[] = ['kim', 'park']
let 나이 :{ age : number } = { age : number }- array 혹은 object 자료는 이렇게 타입지정이 가능하다.
let 이름 :string | number = 'kim';- 이 변수에 여러가지 타입의 데이터가 들어올 수 있다면 | 기호를 이용해 or 연산자를 표현할 수 있다.
변수의 타입지정 2
type nameType = string | number;
let 이름 :nameType = 'kim';- type 키워드를 이용해 타입을 변수처럼 담아서 사용가능하기도 하다.
type NameType = 'kim' | 'park;
let 이름 :NameType = 'kim';- string number 이런 것 뿐만 아니라 나만의 타입을 만들어 사용가능하다. 저렇게 원하는 글자나 숫자를 입력하면 이름이라는 변수엔 앞으로 'kim' 또는 'park'만 들어올 수 있다. literal type이라고 부른다.
function 함수명(x :number) :number{
return x * 2
}함수는 파라미터와 return 값이 어떤 타입일지 지정가능합니다.
실수로 다른 타입이 파라미터로 들어오거나 return될 경우 에러를 내줍니다.
함수는 return 타입으로 void를 설정가능한데 return이 없는지 체크할 수 있는 타입입니다.
//에러
function 함수명(x :number | string) {
return x * 2
}
//가능
function 함수명(x :number | string) {
if (typeof x === 'number'){
return x * 2
}
}타입스크립트는 지금 변수의 타입이 확실하지 않으면 마음대로 연산할 수 없습니다.
항상 타입이 무엇인지 미리 체크하는 narrowing 또는 assertion 문법을 사용해야 허락해줍니다.
type Member = [number, boolean];
let john:Member = [100, false]array 자료 안에 순서를 포함해서 어떤 자료가 들어올지 정확히 지정하고 싶으면
tuple 타입을 쓰면 됩니다. 대괄호 [ ] 안에 들어올 자료의 타입을 차례로 적어주면 됩니다.
type MyObject = {
name? : string,
age : number
}
let 철수 :MyObject = {
name : 'kim',
age : 50
}object 타입도 정의가 너무 길면 type 키워드로 변수에 담아 사용가능합니다.
type 키워드 대신 비교적 최근에 나온 interface 키워드를 이용해도 무방합니다. 차이점은 별로 없습니다.
특정 속성이 선택사항이면 물음표를 기입가능합니다.
type MyObject = {
[key :string] : number,
}
let 철수 :MyObject = {
age : 50,
weight : 100,
}object안에 어떤 속성이 들어갈지 아직 모른다면
그냥 전부 싸잡아서 타입지정도 가능합니다.
index signature라고 합니다.
class Person {
name;
constructor(name :string){
this.name = name;
}
}class도 타입설정이 가능합니다.
다만 중괄호 내에 미리 name 이렇게 변수를 만들어놔야 constructor 안에서 this.name 이렇게 사용가능합니다.