Next.js(ver.13)/Routing
Intercepting Routes
ecoEarth
2023. 8. 4. 05:01

Intercepting Routes
- Intercepting Routes은 현재 페이지의 레이아웃을 유지하면서 현다른 페이지의 경로를 불러올 수 있게 해준다.
-> 예를 들어 피드 내에서 사진을 클릭하면 피드에 오버레이되는 모달이 사진과 함께 표시되게 하고싶을때 Next.js는 /feed 경로를 가로채고 이 URL을 '마스킹'하여 /photo/123을 대신 표시한다. (경로는 바뀌지만 화면에 비추는 모습은 마치 모달)
NextGram
nextgram.vercel.app
Convention

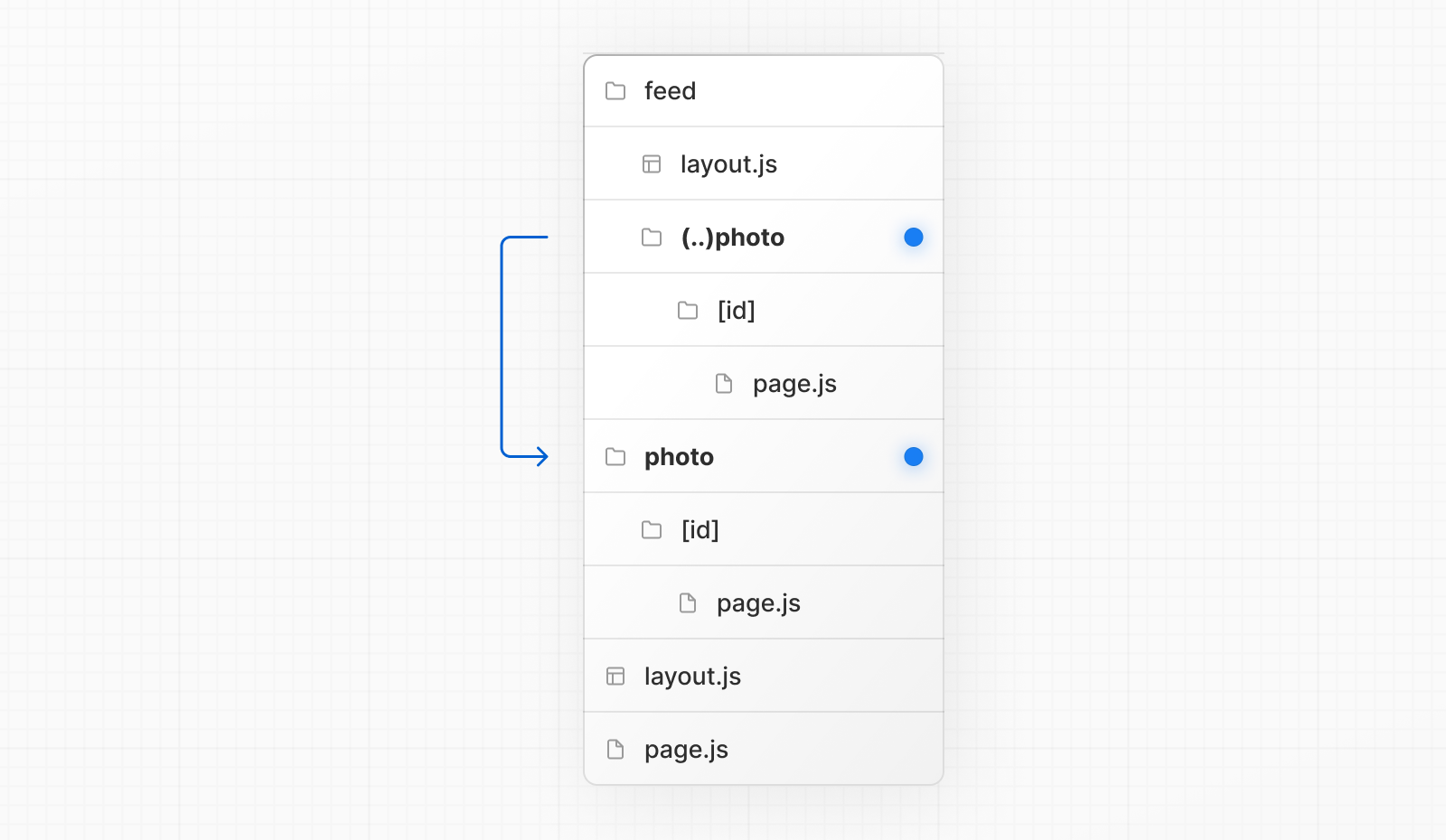
- Intercepting Routes는 (..)컨벤션을 따르면 된다. Next개발팀이 ../에서 영감을 받은 듯 하다.
- (..) 는 파일 시스템이 아니라, route segment다. -> 경로로 작용한다는 소리
- 사용방법
- (.) 동일레벨의 segment와 매치
- (..) 한단계 위의 레벨 segment와 매치
- (..)(..) 두단계 위의 레벨 segment와 매치
- (...) 최상단 app 디렉토리의 segment와 매치
Examples

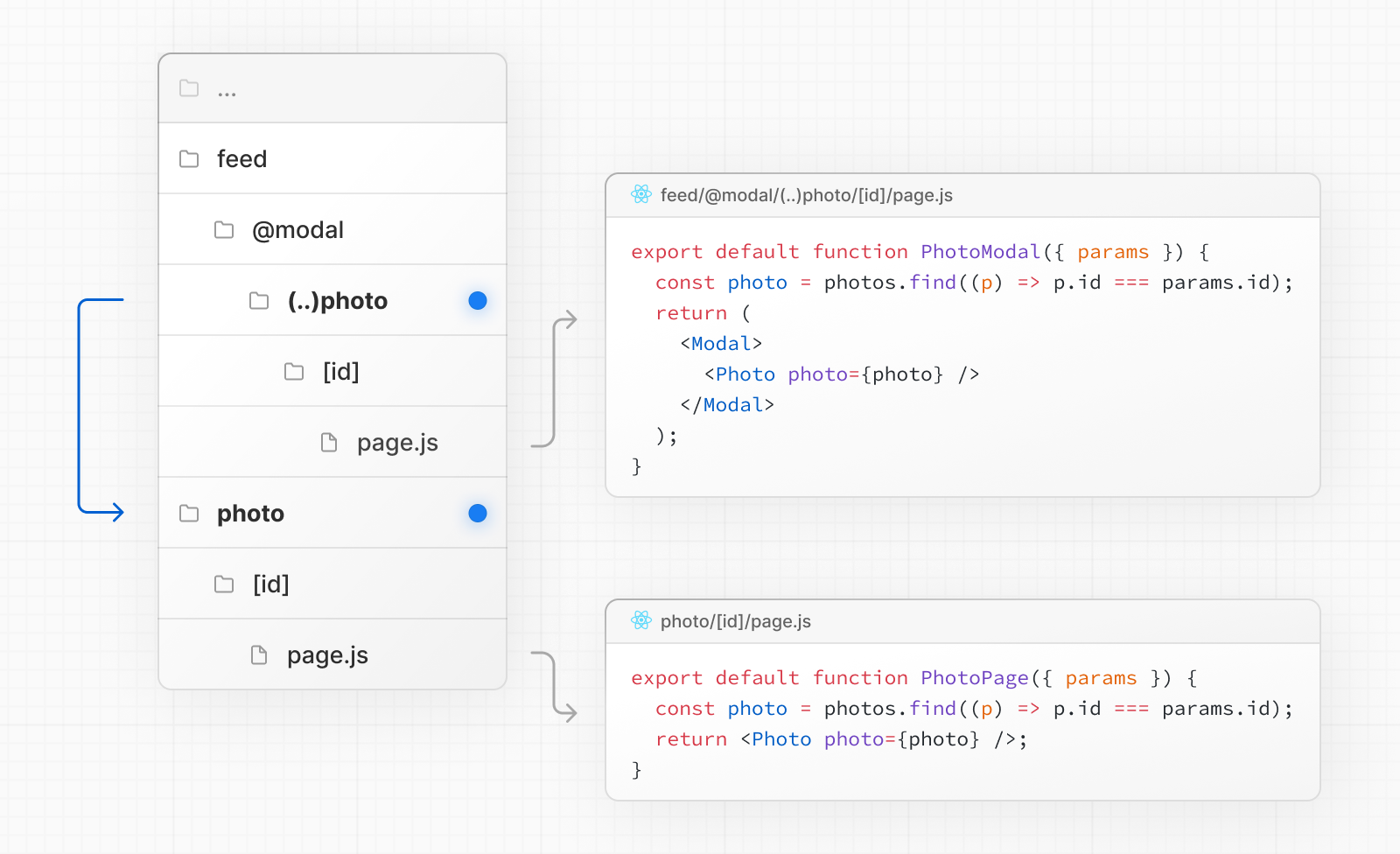
Intercepting Routes와 Parallel Routes를 함께 사용하여 모달을 만들 수 있다.
이 패턴을 사용하여 모달을 만들면 다음과 같은 작동방식을 기대할 수 있다.
- URL을 통해 모달 콘텐츠를 공유할 수 있도록 만들기
- 페이지가 새로 고쳐질 때 모달을 닫지 않고 컨텍스트 유지
- 이전 경로로 이동하지 않고 뒤로 탐색할 때 모달 닫기
- 앞으로 탐색 시 모달 다시 열기
->굳이 모달을 이런식으로 사용해아 하나..? 그냥 가능하다는 정도만, 이용원리만 파악하고 넘어가자