카테고리 없음
공용컴포넌트 만들어보기
ecoEarth
2023. 8. 10. 06:47
공용컴포넌트 만들어보기(카카시하기)
프로젝트중 팀원분이 공용으로 쓰이는 HTML, CSS를 묶어 컴포넌트화시킨것을 보고 따라해봤다.
원리는 어렵지는 않았지만, 여러곳에서 쓰이는 컴포넌트를 쉽게 사용할 수 있게 해주는 아이디어가 좋아보였다.
팀원분은 flex에 자주 쓰이는 설정들이나 공용에서 쓰이는 버튼같은 것들을 따로 묶어 컴포넌트화하셨는데 나도 마침 로그인페이지에 적용할 구실이 생겨서 연습해봤다.
(태진님 좋은 기술 전파해주셔서 감사함다.)

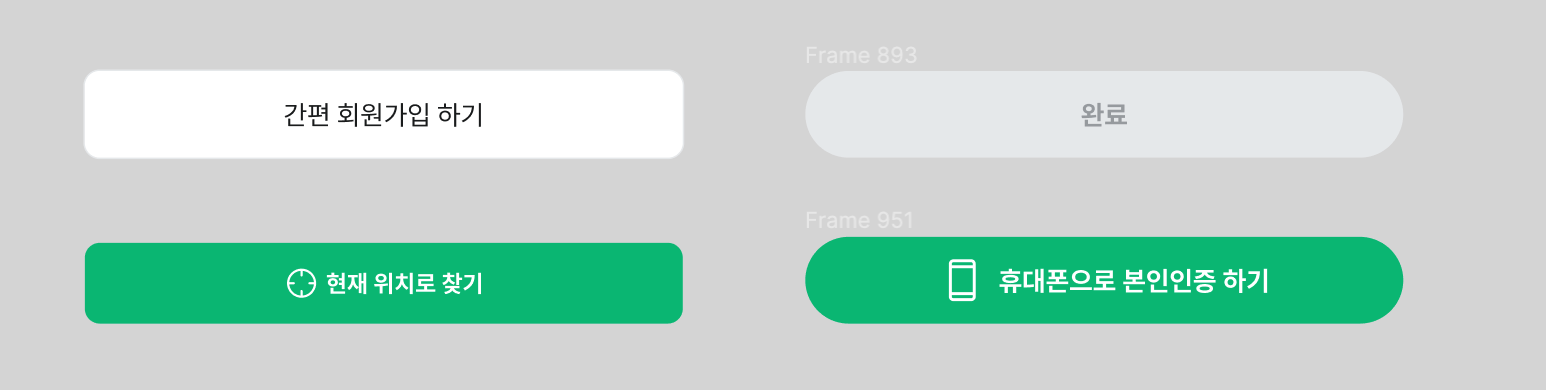
우선, 나는 회원가입/로그인페이지에서 쓰일 비슷비슷하지만 조금씩은 다른 버튼컴포넌트가 필요했다.

색상이랑, border-round만 다른거아냐?? 싶으시겠지만, 폰트크기나 색 그리고 font-bold처리도 약간약간씩 달랐다;
로그인페이지밖에 안쓰이지만, 로그인페이지가 단계로따지면 7~8단계로 세세하게 구성되어있기때문에 거의 7~8페이지에 쓰이기때문에 이런식으로 처리해주면 좋을 것 같았다. (사실 단계가 더 적었어도 연습하려고 어떻게든 구실을 찾아냈을거임)
공용컴포넌트 정의
"use client";
import { MouseEventHandler, ReactNode } from "react";
interface ButtonProps {
children: ReactNode | string;
size?: "sm" | "md";
color?: "green" | "white" | "silver";
round?: "sm" | "md";
disabled?: boolean;
className?: string;
onClickAction?: MouseEventHandler<HTMLButtonElement>;
}
const sizes = {
sm: "h-[54px]",
md: "h-[58px]",
};
const colors = {
green: "bg-[#0ABE7D] text-[18px] text-white font-bold text-center",
white: "bh-white text-[18px] border-[1px] border-[#E9EBED] text-center",
silver: "bg-[#E9EBED] text-[18px] text-[#A0A4A8] font-bold text-center",
};
const rounded = {
sm: "rounded-[10px]",
md: "rounded-[30px]",
};
export default function SocialButton({
children,
size = "md",
color = "green",
disabled = false,
round = "sm",
className = "",
onClickAction = () => console.error("onClick 이벤트가 정의되지 않았습니다."),
}: ButtonProps) {
const sizeClass = sizes[size];
const colorClass = colors[color];
const disabledClass = disabled && "opacity-50 cursor-not-allowed";
const roundedClass = rounded[round];
return (
<button
className={`w-[400px] ${sizeClass} ${colorClass} ${disabledClass} ${className} ${roundedClass}`}
onClick={onClickAction}
disabled={disabled}
>
{children}
</button>
);
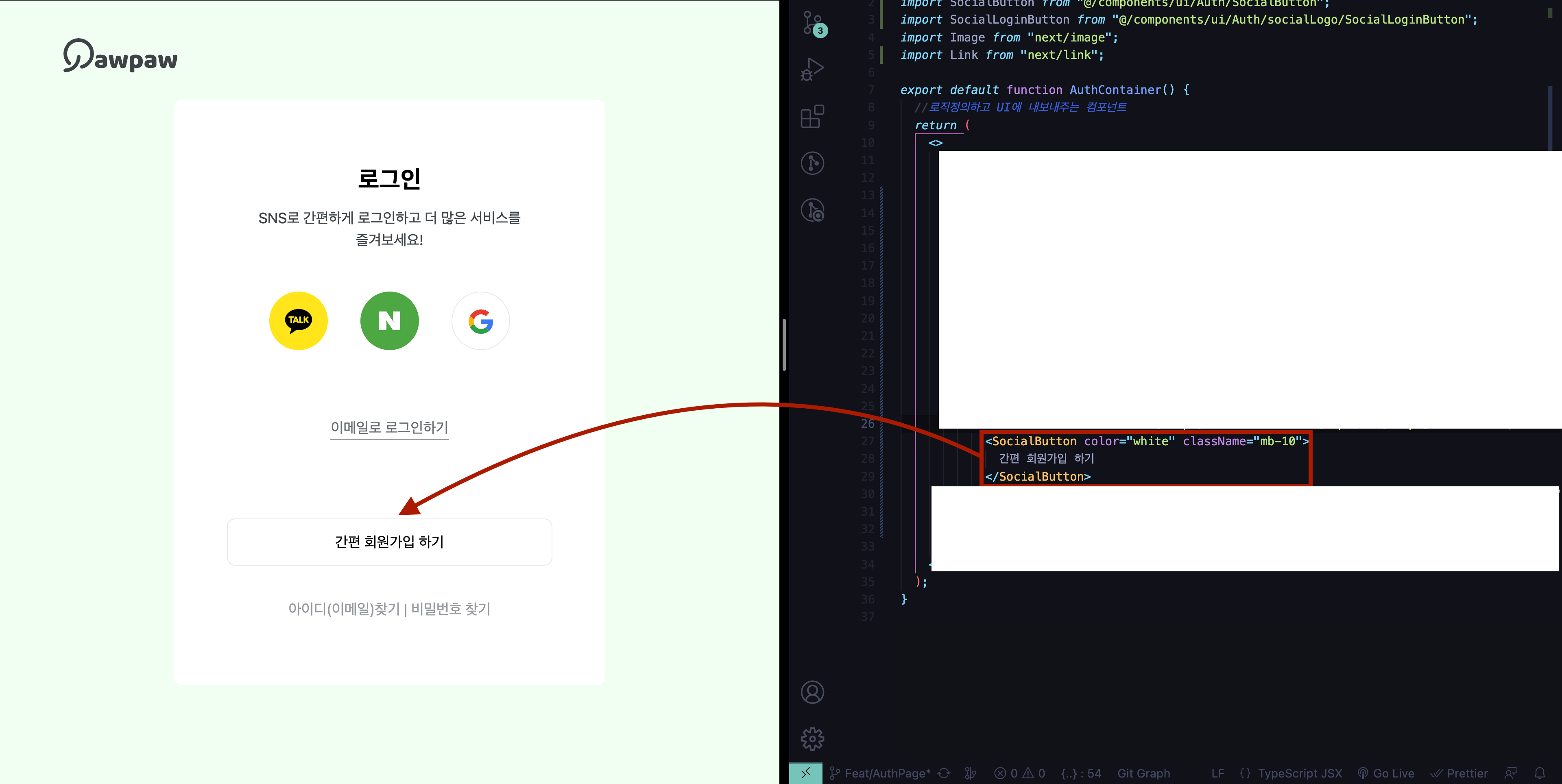
}공용컴포넌트 사용

- 장점: 테일윈드의 최대단점인 지저분해보이는 코드를 깔끔하게 처리해주고(사실 세세하게 설정이 나뉘면 똑같이 지저분해보이긴 함;)
- 단점: 자기가 저렇게 작성해놓고도 어떤걸 Prop으로 내려줘야 내가 원하는 모양이 나오게 하지..? 하며 순간 헷갈릴 수 있다;