
오늘은 프로젝트를 위해 어제 피그마로 작성한 와이어프레임을 직접 코드로 구현하는 작업을 했다.
나는 기초가 탄탄해야 생각을 코드로 옮기는 실력도 일취월장할것이라는 생각하에 지금껏 Down-Top방식의 공부를 해왔었다. 즉, 마크업언어와 프로그램언어는 대부분 이론공부, 문법공부를 위주로 해왔었는데.. 이렇게 간단해보이는 화면조차 코드로 직접 구현하려니 꽤나 신경쓸 것이 많다는 것을 느끼며 지금까지의 공부과정에 개선이 필요하다고 느꼈다.
오늘 공부를 통해 느낀점은 이러하다.
- 이론을 위한 이론공부는 개발자에게 적합하지 않다. 비효율적이다. 프로그래밍 실력을 향상시키려면 일단 구현할 것을 토대로 어떤 기능을 추가해하는지, 어떻게 작성해야하는지 찾고 바로 '그' 부분을 공부하는 Top-Down방식의 공부를 지향해야한다.
- 개발자의 공부는 수험공부가 아니다. 모른다면 교과서나 선생님이 아닌 '구글'과 '스택오버플로우'를 적극적으로 찾아야한다. 나는 부트캠프과정을 통해 프로그래밍 지식을 얻어가고 싶을 뿐만 아니라 회사에 입사했을 때의 과정 또한 미리 체험하고싶기 때문에 오늘 문제점이 생겼을때에도 답답할때에도 튜터님에게 바로바로 묻기보다는 '구글'과 '스택오버플로우'를 통해 해결했는데 회고시간을 통해 다시 생각해보니 앞으로도 이러한 공부방향이 옳다는 생각이 든다. (물론 일정시간이 흘러 Deadline을 맞추지 못할 것 같다면 누구에게나 물어보고 다음 단계로 나가는 것이 옳겠지만,,)
오늘 공부를 통해 배운 지식은 이러하다.
- margin, padding을 통해 위, 아래, 좌측, 우측의 여백을 한꺼번에 지정할 수 있다. margin: 100px 100px 100px 100px;
- margin은 margin-right와 같은 형태로 원하는 방향의 여백만 따로 지정해줄 수 있다.
- 엘리먼트가 margin: auto로도 정렬되지 않는다면, dispaly: block코드를 추가해주자. 가운데로 정렬이 된다.
- 사각형의 프레임도 border-radius:50%를 통해 원으로 만들 수 있다.
- 문자열의 줄간의 간격은 line-height를 통해 조절해줄 수 있다.
- div와 span의 차이는 지정범위의 차이이다. div는 블럭단위, span은 인라인단위
- 두개의 div를 양옆으로 나란히 배치하고 싶다면 display: flex;를 이용하자.
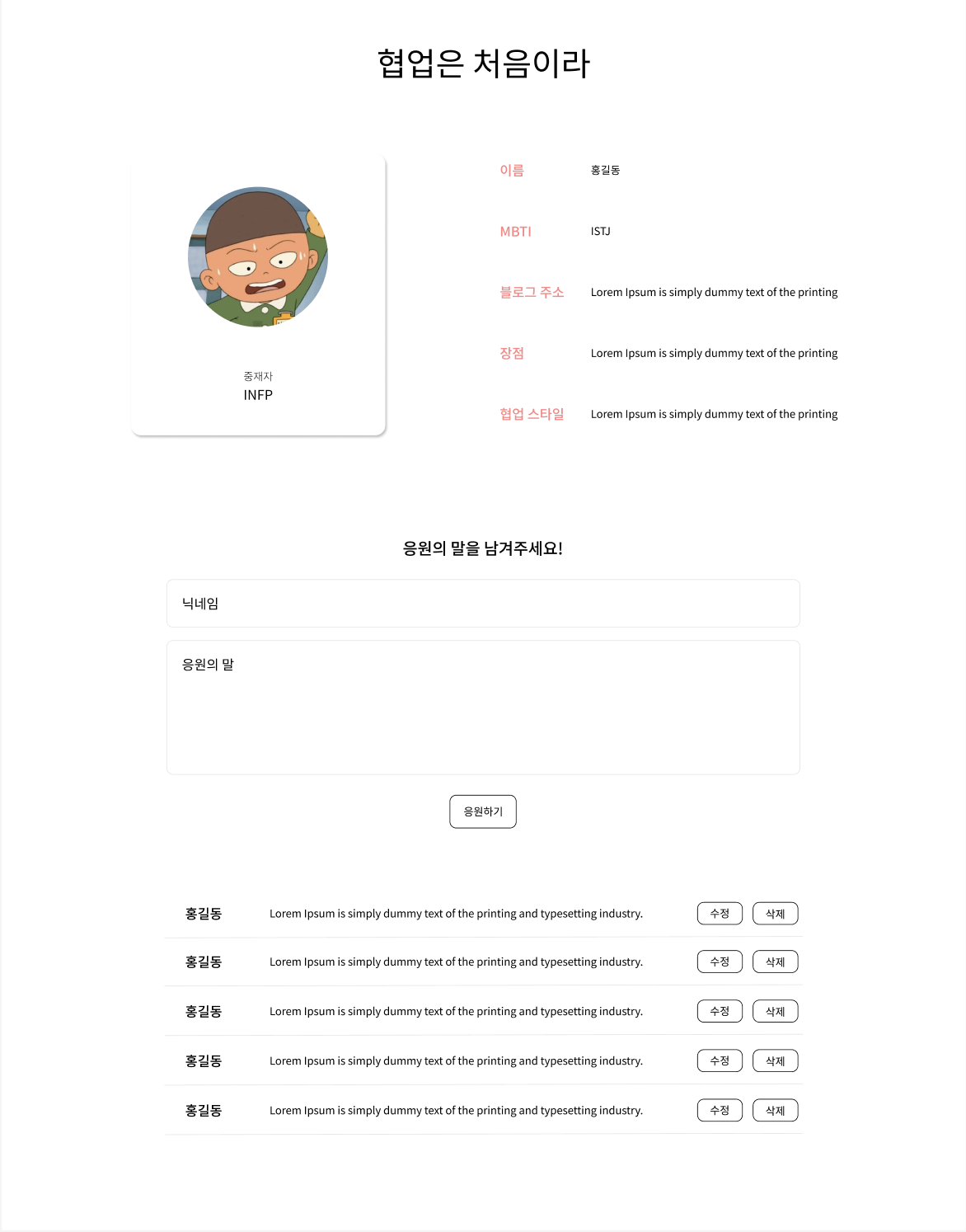
오늘 직접 구현한 결과물은 이러하다.

'내일배움캠프[4기_Reac트랙] > TIL' 카테고리의 다른 글
| 내일배움캠프 React트랙 1주차 회고 (2022.11.06) (1) | 2022.11.06 |
|---|---|
| 내일배움캠프 React트랙 5일차 회고 (2022.11.04) (0) | 2022.11.04 |
| 내일배움캠프 React트랙 4일차 회고 (2022.11.03) (0) | 2022.11.04 |
| 내일배움캠프 React트랙 3일차 회고 (2022.11.02) (1) | 2022.11.03 |
| 내일배움캠프 React트랙 1일차 회고 (2022.10.31) (1) | 2022.10.31 |
