Layouts VS Templates
템플릿은 각 하위 레이아웃 또는 페이지를 래핑한다는 점에서 레이아웃과 유사하다.
하지만, 경로 전체에서 지속되고 상태를 유지하는 레이아웃과 달리 템플릿은 탐색 시 각 하위 레이아웃에 대해 새 인스턴스를 생성한다. 즉, 사용자가 템플릿을 공유하는 경로 사이를 탐색할 때 컴포넌트의 새 인스턴스가 마운트되고, DOM 요소가 다시 생성되며, 상태가 보존되지 않고, 효과가 다시 동기화된다.
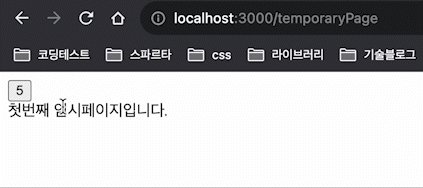
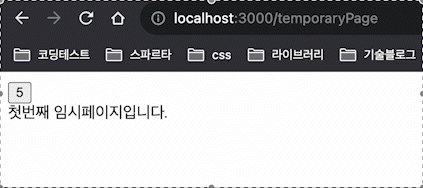
Layouts

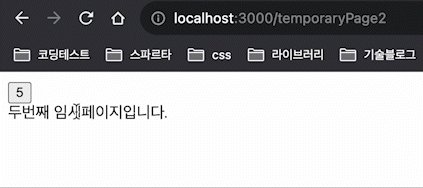
Templates


이번 프로젝트에는 위와 같이 네비게이션바가 들어간다. 사용자가 무엇을 눌렀는지 표시해주는 초록색 버튼은 'state'로 관리된다.
template를 사용할 경우 네비게이션 바를 눌러 다른 페이지로 이동했을 때 해당 버튼의 state가 초기화되기때문에 layout방식을 선택했다.
'Next.js(ver.13) > Routing' 카테고리의 다른 글
| Error Handling (0) | 2023.08.02 |
|---|---|
| Loading UI and Streaming (0) | 2023.08.02 |
| Route Groups (0) | 2023.08.01 |
| Linking and Navigating (0) | 2023.08.01 |
| Defining Routes (0) | 2023.08.01 |
