오늘은 Firebase 회원가입, 로그인기능 구현과 html, Css기능을 공부했다.
오늘 배운것
로그인 기능의 이해
1. Email, password 및 필요한 정보 서버DB에 제공
2. 이때 서버는 토큰을 통해 기억하고, 토큰을 달라고 요청함
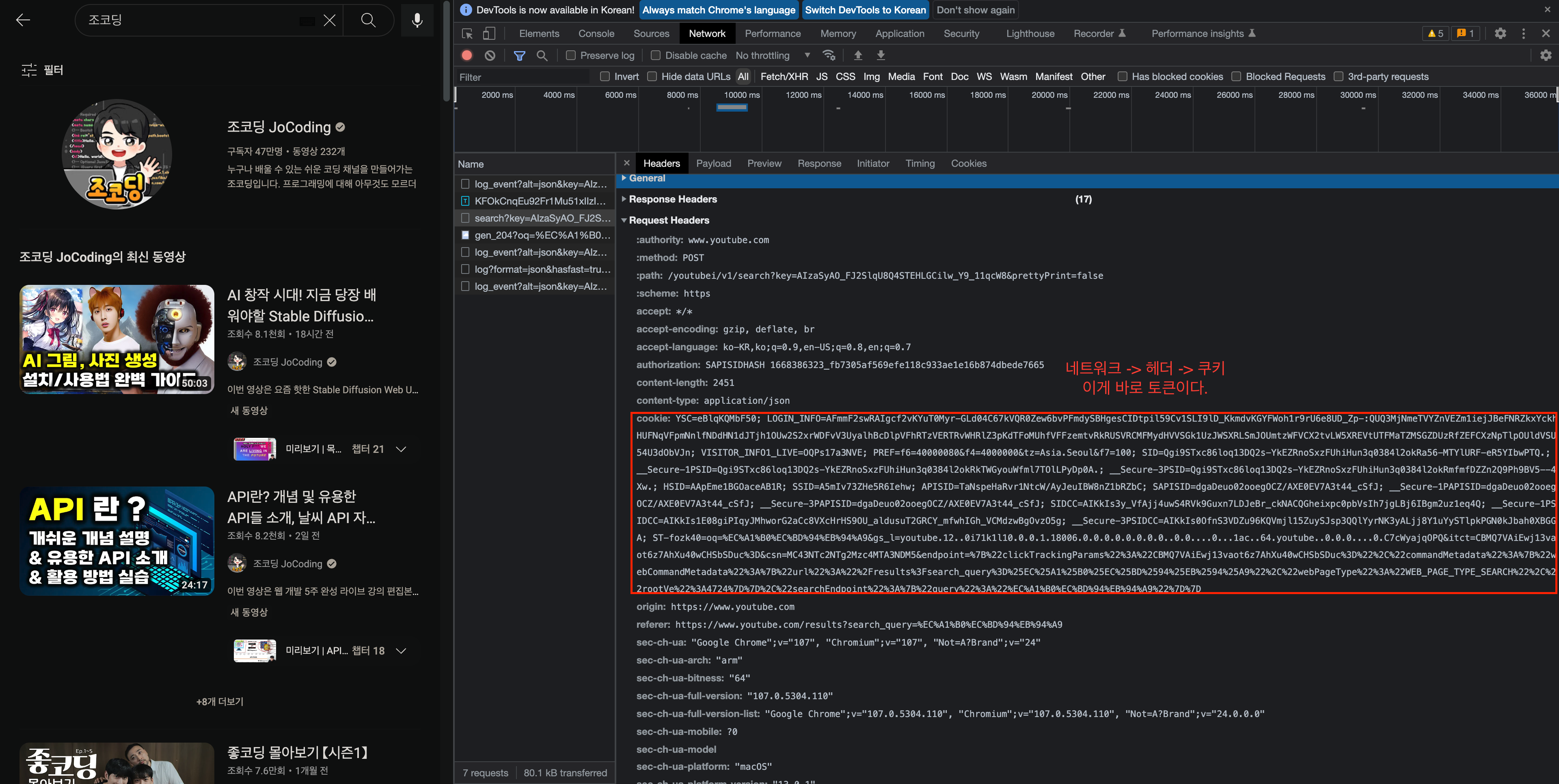
3. 원하는 기능을 구현하기위해 유저는 토큰(유저정보, 기타정보) + 원하는 요청을 제시함\
(이때 토큰은 아래 사진과 같이 유저는 알아들을 수 없는 문자열로 구성되어 있다.)
4. 서버는 올바른 답변을 돌려줌

Firebase란?
Firebase란 쉽고 빠르게 서버(백엔드)를 구축할 수 있는 서비스이다.
Firebase에서는 (storage, Hosting, cloud Messaging, Firestore)등 다양한 기능을 제공하지만, 그중 회원가입과 로그인을 구현가능케 해주는 기능은 ‘Firebase-Authentication’기능이다. 신기하게도, 다른 계정을 통해 로그인할 수 있는 툴도 제공해준다. (카카오는 없네)

html
<pre>태그를 이용하면 텍스트에디터에 작성한 그대로 글자가 출력된다.
CSS
.main-text{
text-align:center;
}
.main-title{
text-align:center;
color: blcak;
font-size: 80px;
margin-top: 100px;
/*메인타이틀과 메인백그라운드의 Top부분이 겹쳐서 margin collpse현상발생/
}
.main-backgound{
width: 100%;
height: 500px;
background-image: url(img/실습배경1.jpg);/*, url(img/실습배경2..jpeg)를 통해 여러개도 가능*/
background-size: cover;
/*background-size를 width, height값과 똑같이 맞춰주거나(x%로 일일이), cover로 알아서 자동맞추기 하던가*/
/*contain은 창 크기를 늘이고, 줄일때 배경이 잘리지 않게끔 하는 속성이다.*/
background-repeat: no-repeat;
/*창 크기를 줄이고 늘이다보면 배경이 반복되는데 이걸 반복안하게끔 해주기*/
background-position: center;
/*배경은 기본적으로 왼쪽부터 채워지게되는데 이 값을 조절하면 어디부터 채워주게 할 수 있는지 가능하다.*/
background-attachment: fixed;
/*스크롤을 할 때 배경이 같이 스크롤될 지 고정되어있을지 정해준다.*/
filter: brightness(70%);
/*박스에 사진필터처럼 보정을 입힐 수 있다. 이때 글씨에도 필터가 입혀지므로 조심할 것*/
padding: 1px; /*마친겹침현상이 일어나지않도록 살짝 공간조정해준 것*/
}Margin Collapse:Top and bottom margins of elements are sometimes collapsed
into a single margin that is equal to the largest of the two margins.
This does not happen on left and right margins! Only top and bottom margins!
-> 따라서 두개의 엘리먼트가 위나 아래쪽에 살짝의 여백만 있더라도 해결된다.
padding값을 살짝이라둬 줘서 해결가능.

마진겹칩현상: 두개의 엘리먼트가 있고, 그 엘리먼트사이에 20px, 40px의 마진이 있다면, 도합 60px의 마진이 생기는 것이 아니라, 더 큰값의 마진이 두 엘리먼트사이의 마진값이 된다. 즉 40px의 마진값이 기준으로 잡힌다.
body태그에는 기본 마진값이 있다. 이때 , <body style=“margin: 0px">을 주면 여백없이 꽉차게 된다.
'내일배움캠프[4기_Reac트랙] > TIL' 카테고리의 다른 글
| 내일배움캠프 React트랙 13일차 회고 (2022.11.16) (1) | 2022.11.16 |
|---|---|
| 내일배움캠프 React트랙 12일차 회고 (2022.11.15) (1) | 2022.11.15 |
| 내일배움캠프 React트랙 2주차 회고 (2022.11.13) (1) | 2022.11.13 |
| 내일배움캠프 React트랙 10일차 회고 (2022.11.11) (0) | 2022.11.13 |
| 내일배움캠프 React트랙 8일차 회고 (2022.11.09) (1) | 2022.11.10 |
